Overview:
myFlix is a web application built using the MERN stack that provides users with information about movies, including gender, director, and synopsis. It allows uses to create and access their accounts, add and remove films from their list of favorites and modify their personal Data.
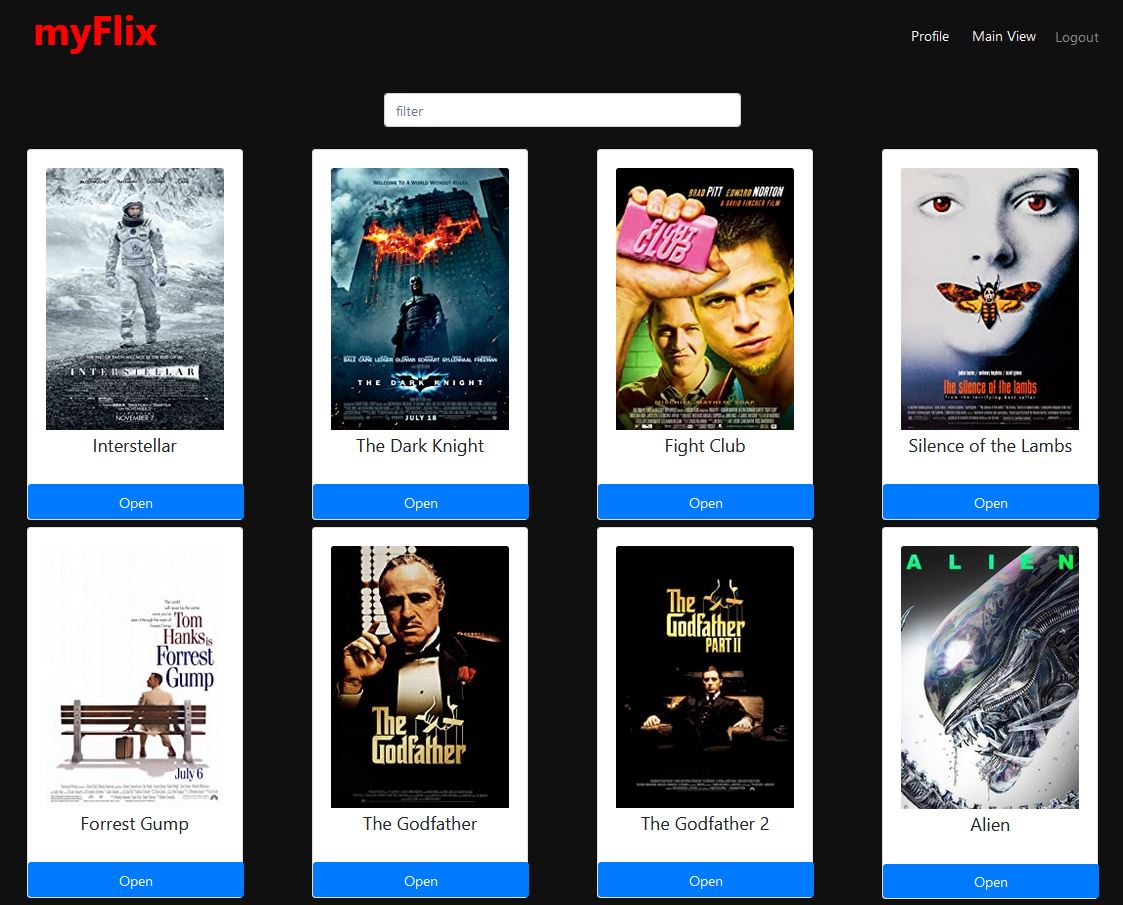
Check it out working.
Purpose and Context:
Myflix is a personal project built as part of my full-Stack web development course to learn and implement full-stack JavaScript technologies, which I could also showcase in your portfolio.
Objective:
The goal of this project was to develop a complete and ambitious web application (client-side and server-side) using full-stack JavaScript technologies, known as the MERN (MongoDB, Express, React, and Node.js) stack.
Duration:
The entire project took me around eight weeks. I dedicated most of the time to the client-side because it was my first contact with a Framework like React, and on the other hand, I had a few difficulties hosting the app created using parcel as a building tool.
Tools:




ReactJS:
A library that facilitates building the user interface components of single-page web applications.
NodeJS:
A runtime environment that can run JavaScript on a machine.
ExpressJS:
A framework built on top of NodeJS, it takes care of the website’s back-end functionality and structure.
MongoDB:
A document-oriented and No-SQL data store.
Approach:
Server-Side:
I developed a RESTful API and architected database using JavaScript, Node.js, Express, and MongoDB to complete the server-side of my web application, including the server, business logic, and business layers.
The REST API is accessed via commonly used HTTP methods like GET and POST. Similar methods (CRUD) can be used to retrieve data from the database and store that data in a non-relational way.
I also implemented basic HTTP authentication for the initial login requests and JWT authentication for future requests to the API using a middleware tool called Passport. I tested the functionality of the API using Postman.
Check out the codeClient-Side:
for the server-side, I created the interface the user will use when making requests to, and receiving responses from, the server-side. The client-side of your myFlix application includes several interface views built using the React library that will handle data through the previously defined REST API endpoints. As build tool, I used Parcel.
To navigate between views of the single-page application (SPA) I implemented state routing and shared URL. I use a mix of class components and functional components to create the different components and Redox library to allow the used o global states. Finally, I utilize Bootstrap as a UI library for styling and responsiveness.
Check out the code